How to Make a Mobile Friendly Website
Have you ever tried to look at a website on your handheld or tablet device only to get frustrated with the experience in the first few seconds? Are you sure your website is not giving your users these same frustrations?
In this article we are going to help you properly mobilize your website, as recommended by Google, so that your business can start benefiting from its mobile traffic instead of turning it away.

What is a Mobile Friendly Website?
It helps to understand what “mobile friendly” means before thinking about how it applies to your website.
A mobile friendly website is one that has been designed, developed and optimized so that each user, no matter which mobile device they are using, gets the best experience possible. To explain this further, here are some common characteristics of a mobile friendly website:
- Navigation has been simplified and clearly laid out to make page / post selection easy
- Design elements have been compressed, replaced or removed to simplify usage
- Content has been laid out to allow for mobile consumption
- Phone numbers are setup for click to call functionality
- Addresses are setup to use the device’s map functionality
- Calls to action are setup to work with simple forms or the device’s email functionality
Perhaps another helpful way to explain “mobile friendly” is to look at some common characteristics of a non-mobile friendly website:
- Viewing the website requires a lot of scrolling (left to right, top to bottom) before any navigation or content is seen
- Navigation, calls to action and other content is too small to click on with your finger without hitting multiple options at the same time
- Viewing requires zooming out or zooming in constantly
- Clicking on phone numbers and addresses doesn’t do anything
- Trying to fill out, or even view, form fields makes you want to pull your hair out
If you have not spent time working on the mobile version of your website or have spoken with your web developer about it, then chances are that your website probably meets most of the characteristics of a non-mobile friendly website. Don’t worry though as you’re going to learn how to make your website mobile friendly. Here are some best practices to keep in mind throughout the process….

How Do I Mobilize My Website?
There are three ways to provide your mobile users with a better user experience than just allowing them to see your current, unoptimized website. Although all three of these options can technically be used at the same time, it is recommended that you understand who your users are, what they need to see and how you want to communicate your business to them so that you can focus your resources on the single best option.
Here are the three main options for making your website mobile-friendly:
Let’s go through each of these options, and the qualifying questions surrounding each, to better understand which is best for your business.

Creating a Mobile Application
Since the introduction of the iPhone in 2007, “app” has made its way into our vocabulary as one of the more well-known words used today. With billions of apps being downloaded since the first iPhone was launched, we have all come to know these mobile programs very well. As a result, when most people think of mobile they think of apps. So, when someone discovers the importance of mobile they immediately think that they need an app for their business. Before jumping to this conclusion, let’s breakdown this option.
What is a mobile application?
A mobile application, or “app”, is an Internet and/or native application that is used on smartphones to access web content, play games, save information, communicate with others and much more. Native apps, or applications built specifically for certain devices, provide a seamless, smooth, powerful user experience that has contributed to the growth of mobile phone usage over the past 5 years.
What does it take to build a mobile application?
Perhaps the biggest misconception about native mobile apps is that they are easy and cheap to make. This perception possibly comes from the thousands of apps hitting app stores every week and constant news headlines of app developers making 6 figures each month. What gets left out is that many successful apps took large investments, multiple technical resources and a lot of planning to get them to actually start producing revenue. There are far more stories of apps that have failed miserably and cost tons of time and money for those involved. Building a successful mobile app to properly represent your business can take tens of thousands of dollars, many months of hard work and even more time to conceptualize and plan.
Do you need a mobile application?
From what we have seen, the answer to this question, for most businesses, is no. Unless you are looking, and willing, to go through a very involved, intricate mobile application build process, then your business does not necessarily need a mobile app. If your business has the resources, time and ingenuity to conceptualize and plan out a native mobile app, then building an app may be a great asset for your business. However, if your only objective is to make your website mobile-friendly, as is usually the case, then the next two options are far better suited for you.
If a mobile application is the direction you want to go, then we can help.
Does a mobile app not sound right for you? Keep reading to see other options.

Creating a Mobile Website
Mobile websites have actually been around for longer than most of us think. If you can remember the old flip phones you may remember the simple, but ugly WAP websites that were served up. Mobile websites have since come a long way, but the concept remains the same – creating a different version of your website specifically for mobile users. Most, if not all, elements are completely stripped out only to leave links and very basic aesthetics. Creating a mobile website for your business can still be a great option, but let’s understand what’s involved first before making that decision.
What is a mobile website?
A mobile website is one that has been built specifically, and solely, for a mobile browser. Mobile websites are usually very simple in design with nothing more than basic colors, links and simple content pieces. Most mobile websites use a different URL than the main website – something like http://m.website.com, http://www.website.mobi or http://www.website.com/m.
What does it take to build a mobile website?
A few services available today make building a mobile website even easier than ever before. With costs being relatively low, building a mobile website for your business is not a bad option if you do not have the resources or know-how to go another route. That said, there are most definitely some SEO implications of using a mobile website so if you’re planning on going this route, then it is highly advised that you consult a SEO professional.
Do you need a mobile website?
Do you need a website that is mobile-friendly? Absolutely. Do you need a mobile website, separate of your current website? It depends. If your current website provides such a bad experience to your mobile users that it is virtually unusable then you most definitely should consider building a mobile website. Or, if rebuilding your current website to be mobile friendly is not an option, then building a mobile website is probably the best way to go.
If a mobile website is the direction you want to go, then we can help.
Does a mobile website not sound right for you? Keep reading to see our recommended option.

Creating a Responsive Website
Onto our favorite, and recommended, option to mobilize your website. If investing tens of thousands of dollars to properly build a mobile application or using a workaround, in a mobile website, is not something you’re interested in, then going with a responsive website is your best option. This option is not only something that imFORZA recommends (and specializes in), but is also something publicly supported by Google as well.

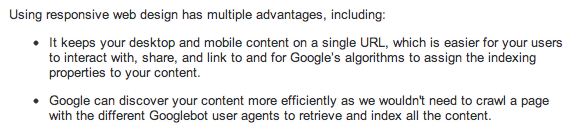
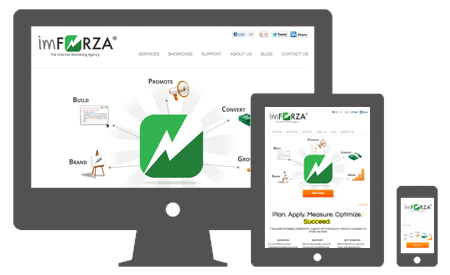
What is a responsive website?
A responsive website is one that uses fluid, flexible layouts that adapt to the screen that the website is being displayed on. This is accomplished by using CSS media queries and using layouts that respond to the screen size and orientation of the device being used. Responsive websites display the best layout based on the device being used, thus making it a fantastic option for ensuring the mobility of your website. A perfect example of a responsive website is the one you are on right now, devforza.wpengine.com. View our website on your iPhone, iPad, computer or even your TV to see how it adapts appropriately.
What does it take to build a responsive website?
Building a responsive website may be your most affordable option depending on the stage of your website. If you have not built a website, then going with a responsive design is highly recommended and really should not cost you anything more than what you may pay a designer / developer for building a website for you. If you already have a website that you would like to be made into a responsive website, then you may be subject to some additional costs as rebuilding an existing website into a responsive one is usually not a quick, simple task. By going the responsive route, you avoid having to build a mobile application (unless you really, really want to) and developing a mobile website.
Do you need a responsive website?
If you cannot afford a mobile application (or don’t need one) and would prefer to deliver a consistent experience to your users across all devices (recommended), then a responsive website is most definitely the best way to go. If you have an extremely complex website and/or your business is more focused on providing a highly aesthetic, large image heavy design, then responsive web design may not be for you. We have come across very few scenarios where a responsive website was not the best option so we highly encourage you to consider building a new responsive website or rebuilding your current website to be responsive.
If a responsive website is the direction you want to go, then we can help.
Go Mobile
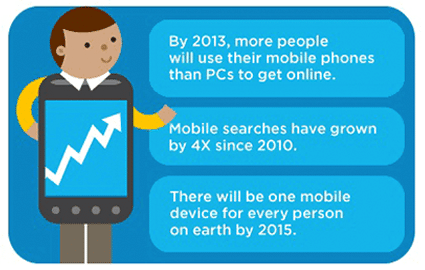
2012 has already been coined as the “Year of Mobile” as the smartphone share in the US has reached nearly 50%. Your mobile user traffic is most likely increasing month to month so it is more important than ever to get your business’ mobile strategy in gear. Starting with a mobile friendly website should be your first priority, whether you decide to use one or all of the options provided above.

When you are ready to take the next step to mobilizing your website, then we would love to help. We have created many successful, effective responsive websites and would love the opportunity to do the same for your business.
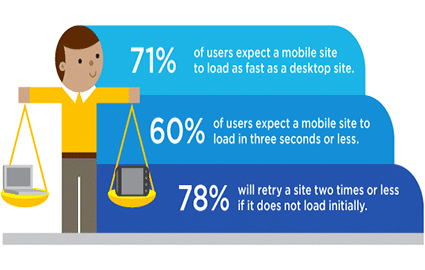
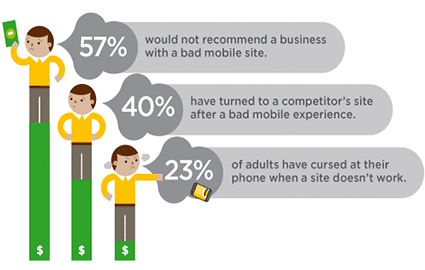
Infographics courtesy of Google
Ready to Make Your Website Mobile Friendly?
6 Comments
ijaz
December 20, 2012
Good, Thanks for sharing. I worked before with duda mobile and squarespace but both of them are monthly subscription based and i want to do it by myself to control the screens and making mysite mobile friendly. Thanks now i can try to make it by myself.
imFORZA
December 20, 2012
You’re welcome!
Mobile website CSS has gotten a lot easier so you should not have much of a problem doing yours yourself. That said, sites like Duda Mobile make it very simple for those without much HTML / CSS experience.
ijaz
December 21, 2012
Good, Thanks for sharing. I worked before with duda mobile and squarespace but both of them are monthly subscription based and i want to do it by myself to control the screens and making mysite mobile friendly. Thanks now i can try to make it by myself.
imFORZA
December 21, 2012
You’re welcome!
Mobile website CSS has gotten a lot easier so you should not have much of a problem doing yours yourself. That said, sites like Duda Mobile make it very simple for those without much HTML / CSS experience.
Venkat Mallick
September 17, 2013
Nice post…And don’t disregard that ‘Responsive Image’ is part of the responsive design. Needed to make sure images are scaled down for mobiles and rendered in appropriate size instead of setting their width by %.
Adoriasoft
October 6, 2016
Mobile friendly website is a must today. All web owners should optimize their sites to mobile devices. If the site is not optimized, it would not target properly in search results