Sitemap Tips: Planning, Implementing & Optimizing
If you had to guess what the most under-appreciated part of a website was what would you say?
If your answer was “the sitemap”, then you deserve a pat on the back – and maybe a place on our team.
A website’s sitemap, or page structure, is commonly overlooked, hardly ever planned out and continues to get ignored when it comes to website and content development.
For these reasons we are going to help you understand why a good website sitemap is so important, how to plan one out and the best ways to implement an effective one for your website.

Wait, What’s a Sitemap Again?
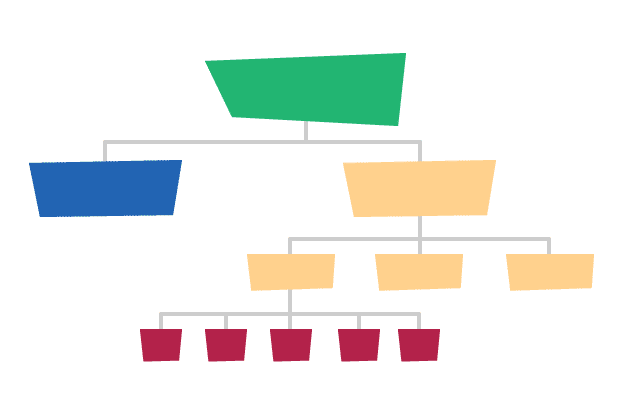
The best way to understand a sitemap is to think of it like a tree.
The trunk of the tree is the base, which has branches extending from it. These branches sometimes have leaves growing from them and sometimes also have other branches extending off of them. Your website’s sitemap is just like this.
The tree trunk is like your homepage.
The few large branches that extend from the trunk are your top level pages (e.g. Company).
The mini-branches represent your second level pages (e.g. Company > Team).
And the leaves that sprout off of some of the branches make up specific pages that fall under that level’s theme (e.g. Company > Team > About John Smith).
Who Cares About the Sitemap?
We certainly do. Your visitors absolutely do (although they may not know it). And you most definitely should too.
Your sitemap is an integral part of your website for many different reasons. Unfortunately it doesn’t get treated as such as it requires some actual research, planning and execution. It kills us every time we come across a website that was built without an initial sitemap. This tends to be the case more often than not.
You wouldn’t build a house without blueprints so why would you build a website without a sitemap? It’s strategically the same thing.
Back to the original question about who really cares about the sitemap…
Reason #1
Without really knowing it, website visitors are controlled by the website’s sitemap. That’s right…something as simple as a sitemap can make visitors do what you want them to do, go where you want them to go and click on what you want them to click on.
Reason #2
Not only does your sitemap control visitor flow, but it also helps search engines to crawl and index your website as accurately as possible. A clear, well-planned sitemap leads to more efficient crawling and more accurately displayed search results for your website.
Reason #3
Even if you have a small website (in terms of number of pages), if you start with a well-planned sitemap, then you’re going to make it very easy for you, or your marketing team / agency, to build out and grow your website’s content. This saves time if you ever need to move your website, rebuild your website, add / remove pages or even to find new ideas for additional content.

What does your website’s sitemap look like?
Can you decipher whether or not your sitemap is flat or has a clean, organized hierarchy? If you’re not sure, then let us know in the COMMENTS BELOW.
Your Guide to a Structurally Solid Sitemap

Creating and implementing a smart sitemap is not rocket science. It really just requires a little bit of research, planning, common sense and some foresight.
We’re quite certain that once you go through our planning and implementation steps below that you’ll find the process to be quite simple and very enlightening for your business.
How to Plan a Sitemap
If you’re ready to build a new website, then your first step, even before getting a quote or starting design, is to map out the page structure of your new site.
Sitemap Planning Questions
You need to start by answering some very important questions …
- What does the buyer persona of your ideal customer look like (e.g. demographics, characteristics, likes, dislikes, habits)?
- What is the primary objective of your website (e.g. generate leads, build brand awareness, sell products)?
- What is the unique selling proposition of your website versus your competitors (e.g. experience, inventory, prices)?
- What information do you consider to be your strongest (e.g. product info, company history, local information)?
- What information do you consider to be your weakest?
- What changes to your business are you looking to make in the coming months and years (e.g. grow the team, consolidate services, add locations)?
If you can’t answer these 6 questions, then you’re not ready to dump time and money into a new website for your business.
If you decide to proceed anyways, then there’s a very good chance that you’ll end up spending more time and money rebuilding and/or optimizing the site in the future.
Sitemap Tips and Planning Steps
Once you’ve answered the 6 questions above you can then start mapping out a smart page structure for your website.

Step 1: Plan out your primary, top level pages
Your top level pages are typically going to be the ones that make up your site’s main navigation menu – the one that will be present throughout every single page of your website.
Step 2: Add your secondary pages (or dropdowns)
With your primary pages established it should be relatively easy to start adding your secondary, nested pages. These pages typically work best as more detailed, specific versions of their parent pages.
Step 3: Leave room for content expansion
If you’ve planned out the first two levels of your page structure correctly, then this should leave plenty of room to add more, relevant pages to your site in the future.
BONUS OFFER

To make it even easier for you to start with a smart sitemap we have created a SITEMAP STARTER TEMPLATE and we want to give it to you for FREE. All you have to do is request the template here. Once you receive it from us go ahead and complete it to the best of your ability.
And if you have any questions or get stuck, then feel free to contact us or leave your question in the COMMENTS BELOW.
Sitemap Implementation Steps
Although it’s a fantastic step, completing the planning of your sitemap is only half of the equation.
Proper implementation of your sitemap is essential to its success. Here are some steps to stay on track…

Step 1: Establish a URL Structure
A commonly overlooked element of on-page SEO is the site’s URL structure. It’s important that URLs remain consistent througout the site (e.g. keeping all words in the URL lowercase), use an optimal naming convention (e.g. matching the title of each page) and maintain a clear hierarchy (e.g. Company > About > Our Team = /company/about/our-team/).
Step 2: Code the Menus
The majority of websites we work with are WordPress based. Since we work with WordPress so much we come across many different ways that people have coded navigation menus into WordPress. In our opinion, there’s really only one optimal way to code these in – use the native menu function and don’t hard code them. This typically applies to other content management systems as well.
Step 3: Use Alternative Navigation Menus (Top, Footer, Sidebar)
Sometimes you want to create and manage menus other than your main navigation. For example, perhaps you want to have some SHOP specific links in your site’s footer or maybe you need a quick navigation menu for visitors to jump back to a certain section’s pages. WordPress makes this very easy as long as you follow STEP 1 above.
Step 4: Stick with User-Friendly Drop downs
Have you ever used one of those websites that has 3–4 levels of drop down menus requiring perfect placement of your cursor to avoid losing the drop down?
We see these all the time and continue to cringe on each of them. Please don’t use these on your site.
Instead, stick with 1-2 levels of dropdown menus and leave everything else as an internal link within the content of parent and child pages.
Sitemap Optimization Steps
Although it’s ideal to build a sitemap from a blank slate not everyone has that luxury. Fortunately there are ways to rebuild and optimize an existing sitemap.

Step 1: Take Inventory
The most important first step is to take inventory of your website’s existing sitemap and all of its indexed pages. You should never make changes to your sitemap or URLs without doing this first.
Step 2: Map It Out
Your next step is to map out your new sitemap, which is hopefully simplified per our tips above.
Once you have your original sitemap and your new sitemap logged, then (and only then) can you put them side by side to figure out what existing pages are changing or being removed and what new pages are being added and where they will be going. This step is essential for whomever is going to be handling the necessary 301 redirects to mitigate the loss of any established SEO value.
Step 3: Go Slow
If you’re going to spend the time and resources to properly optimize your sitemap, then don’t leave it as a last minute task that may get rushed due to others’ priorities.
Instead (if possible), do the optimization and migration in phases, especially if you have a very large site with a good amount of established SEO value.
RECOMMENDATION: If you have a site with established SEO value (rankings, organic traffic, links), then it is highly recommended that you consult an SEO professional before making any changes to your sitemap. Improper migration, consolidation or optimization work can tank a website very quickly. We see this happen a lot when businesses switch website providers to get a new website. Don’t let this happen to you.
A Little [Sitemap] Structure Never Hurt Anyone

Talking about sitemaps is not exciting or sexy.
The reality though is that it’s one of the most important things to discuss before a website is ever built or optimized.
So, you’ve got some work to do now. With the knowledge, steps and tips available throughout this post you should have no problem perfecting your next sitemap.
And, of course, if you get stuck, then we’re here to help. For a more efficient consultation, be sure to have your answers to the 6 questions asked in the section above.
Need help planning, implementing or optimizing your sitemap?
.